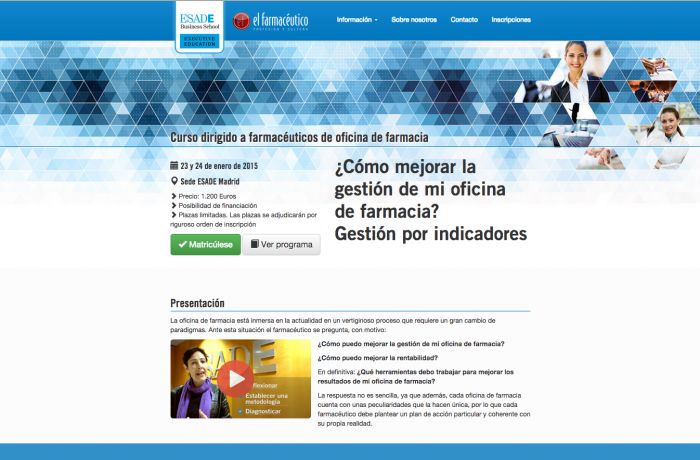
El pasado mes he estado desarrollando un sitio web un tanto marketer, orientada a conseguir matrículas en un curso presencial, tipo master class para profesional sanitario. He integrado una pasarela de pago y orientado los estilos de Twitter Bootstrap a la captación de Leads.

La premisa era: Tenemos una web para un curso de plazas limitadas, el curso es de pago (no precisamente barato), la escuela tiene amplio reconocimiento internacional, tiene que ser clara y directa. Objetivo: conseguir matrículas.
El resultado fue: Twitter Bootstrap y Adwords. Funcionó a la perfección.
Twitter Bootstrap es un Framework CSS (Un marco de trabajo para dar estilo a los elementos de página) y JS (Acompañado con una serie de scripts,a modo de plugins, en jQuery, que sirven para manipular objetos del Documento de forma dinámica y funcional). Creado por diseñadores y desarrolladores de Twitter, de código abierto, este framework se ha convertido en uno de los más populares de la red. Desde Agosto de 2011 han sacado más de 30 versiones, principalmente en su versión 2 y 3.
Un sitio web construido con este framework y cierto sentido común, adquirirá fácilmente altos niveles de usabilidad y navegabilidad y tendrá una respuesta excelente para muchos tipos de dispositivo.
Para este caso en concreto he creado una plantilla para Joomla a partir de Twitter Bootstrap y he optado por la opción OnePage o Página única, de forma que el usuario tenga accesible toda la información relevante para realizar una conversión (matricularse en este caso) en la misma página. Un buen recurso en este tipo de páginas es mantener fijo el menú superior para no perderlo cuando realizamos el scroll y colocar anclas a diferentes secciones (o alturas) de tu página en este menú principal. Esto es fácil de implementar con Bootstrap y uno de los componentes, affix.js
Por ejemplo, si quisiéramos saltar a una región de nuestro sitio web con la clase class="footer", pulsando el botón con id="botón", podríamos llamar al plugin affix.js vía javascript:
$('#boton').affix({
offset: {
top: 100,
bottom: function () {
return (this.bottom = $('.footer').outerHeight(true))
}
}
})
El uso del Framework, estilos y componentes, está detallado en su sitio web: getbootstrap.com, si tienes conocimientos de HTML5, CSS y jQuery, es muy sencillo incluirlo en tu desarrollo web.
Para mí, 3 de los mejores Frameworks son:
Ambos son limpios y ligeros, y tienen muy buenas características de adaptación entre dispositivos.
Si este artículo te pareció interesante, compártelo en las redes sociales!

L. Javier Gil
Programador web Freelance.
Ingeniero en Telecomunicaciones.
Comparto curiosidades y noticias del mundo digital desde el corazón de Chapinero, en la lluviosa Bogotá, o desde un rinconcito de la vieja España llamado Benavente.
Blog de Este Gráfico